Typography
Styles for headings, paragraphs, lists…etc
Headings
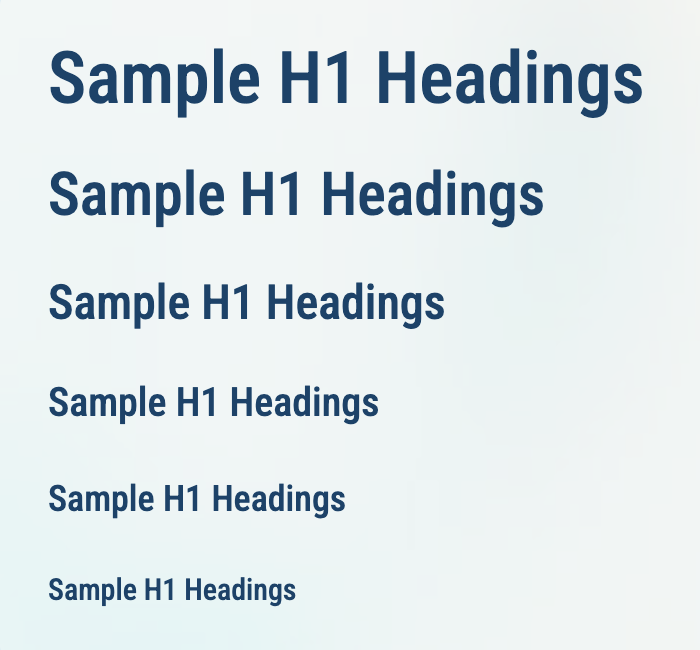
All HTML headings, <h1> through <h6>, are available.

<h1 className="text-4xl font-medium text-headings">Sample H1 Headings</h1>
<h2 className="text-3xl font-medium text-headings">Sample H1 Headings</h2>
<h3 className="text-2xl font-medium text-headings">Sample H1 Headings</h3>
<h4 className="text-xl font-medium text-headings">Sample H1 Headings</h4>
<h5 className="text-lg font-medium text-headings">Sample H1 Headings</h5>
<h6 className="font-medium text-headings">Sample H1 Headings</h6>
Inline text elements
Styling for common inline HTML5 elements.

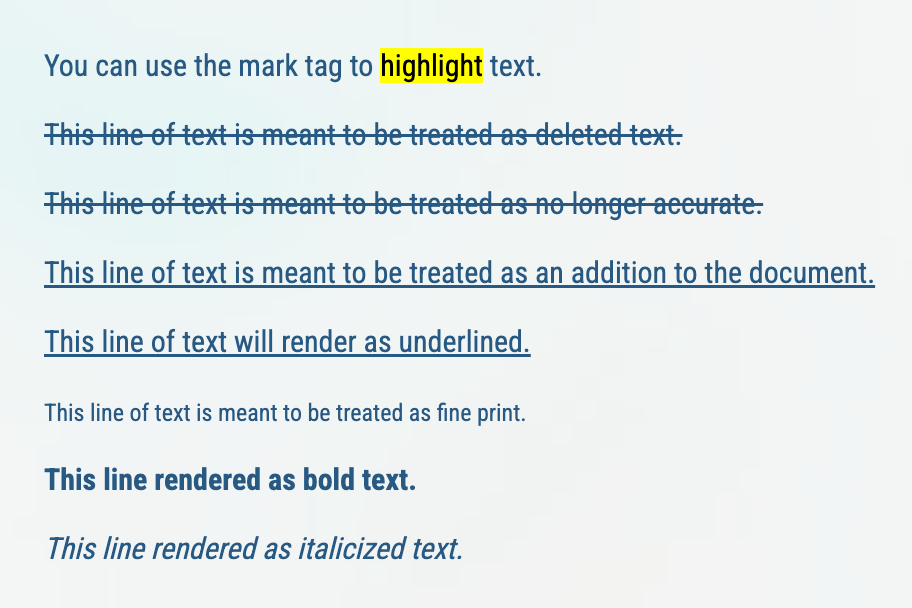
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined.</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
Text Utilities
Change text alignment, transform, style, weight, line-height, decoration, color and all other properties with Tailwind’s text utilities and color utilities.
- Font size: https://tailwindcss.com/docs/font-size
- Text alignment: https://tailwindcss.com/docs/text-align
- Transform https://tailwindcss.com/docs/text-transform
- Style: https://tailwindcss.com/docs/font-style
- Weight: https://tailwindcss.com/docs/font-weight
- Line height: https://tailwindcss.com/docs/line-height
- Decoration: https://tailwindcss.com/docs/text-decoration
- Color: https://tailwindcss.com/docs/text-color
- All other properties: https://tailwindcss.com
Blockquotes
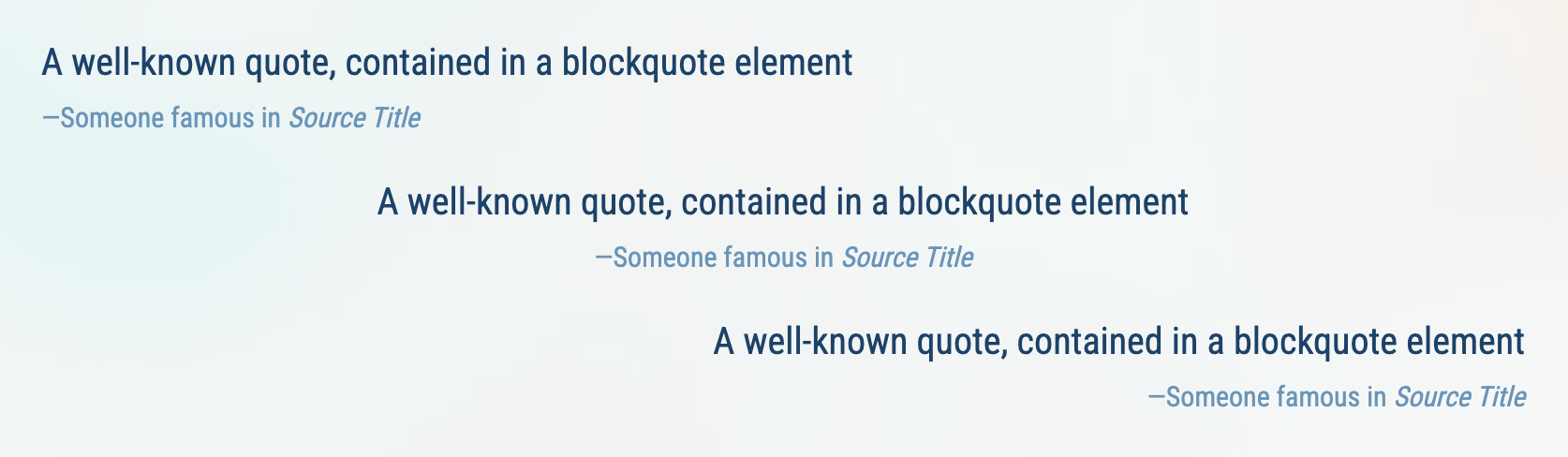
Styled Blockquotes using Tailwind’s helper classes.

{/* Default */}
<div>
<blockquote>
<p className="text-xl text-headings">A well-known quote, contained in a blockquote element</p>
</blockquote>
<div className="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</div>
</div>
{/* Centered */}
<div className="text-center">
<blockquote>
<p className="text-xl text-headings">A well-known quote, contained in a blockquote element</p>
</blockquote>
<div className="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</div>
</div>
{/* Right aligned */}
<div className="text-end">
<blockquote>
<p className="text-xl text-headings">A well-known quote, contained in a blockquote element</p>
</blockquote>
<div className="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</div>
</div>
Lists
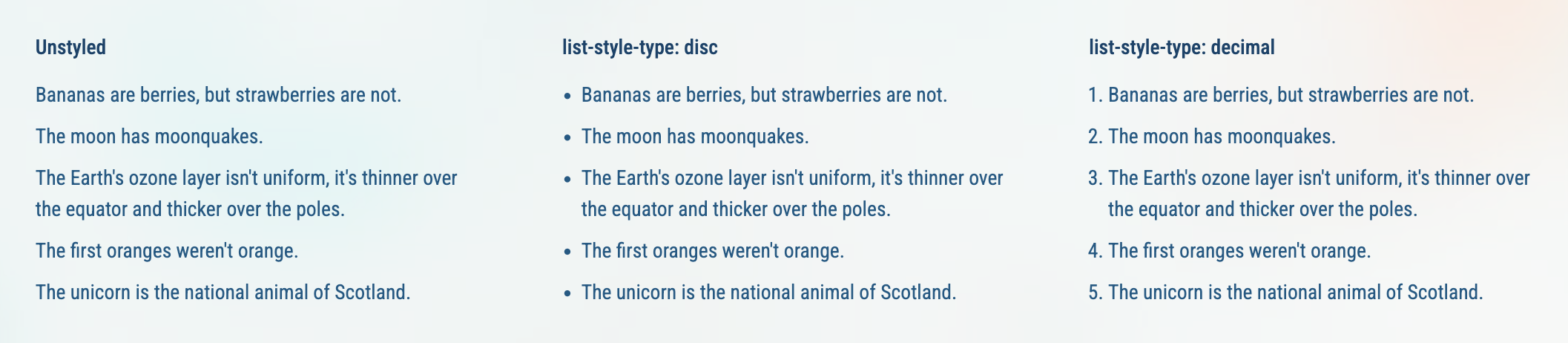
Ordered and unordered lists are unstyled by default, with no bullets/numbers and no margin or padding. Use List Style Type utility classes to style them.

{/* Unstyled */}
<ul>
<li className="mb-2">Bananas are berries, but strawberries are not.</li>
<li className="mb-2">The moon has moonquakes.</li>
<li className="mb-2">The Earth's ozone layer isn't uniform, it's thinner over the equator and thicker over the poles.</li>
<li className="mb-2">The first oranges weren't orange.</li>
<li>The unicorn is the national animal of Scotland.</li>
</ul>
{/* list-style-type: disc */}
<ul className="ml-3.5 list-disc">
<li className="mb-2">Bananas are berries, but strawberries are not.</li>
<li className="mb-2">The moon has moonquakes.</li>
<li className="mb-2">The Earth's ozone layer isn't uniform, it's thinner over the equator and thicker over the poles.</li>
<li className="mb-2">The first oranges weren't orange.</li>
<li>The unicorn is the national animal of Scotland.</li>
</ul>
{/* list-style-type: decimal */}
<ul className="ml-3.5 list-decimal">
<li className="mb-2">Bananas are berries, but strawberries are not.</li>
<li className="mb-2">The moon has moonquakes.</li>
<li className="mb-2">The Earth's ozone layer isn't uniform, it's thinner over the equator and thicker over the poles.</li>
<li className="mb-2">The first oranges weren't orange.</li>
<li>The unicorn is the national animal of Scotland.</li>
</ul>
Code
Inline code
Wrap inline snippets of code with <code>. Be sure to escape HTML angle brackets.

<p>
For example, <code><section></code> should be wrapped as inline.
</p>
Code blocks
Use <pre>s for multiple lines of code. Once again, be sure to escape any angle brackets in the code for proper rendering.

<pre className="rounded-lg bg-accent p-4">
<code>
<p>Sample text here...</p>
<p>And another line of sample text here...</p>
</code>
</pre>